Block Supports
The Block Supports API allows a block to opt in or out of certain core features. These features come with
Opting into any of these features will register additional attributes on the block and provide the UI to manipulate that attribute.
anchor

- Type:
boolean - Default value:
false
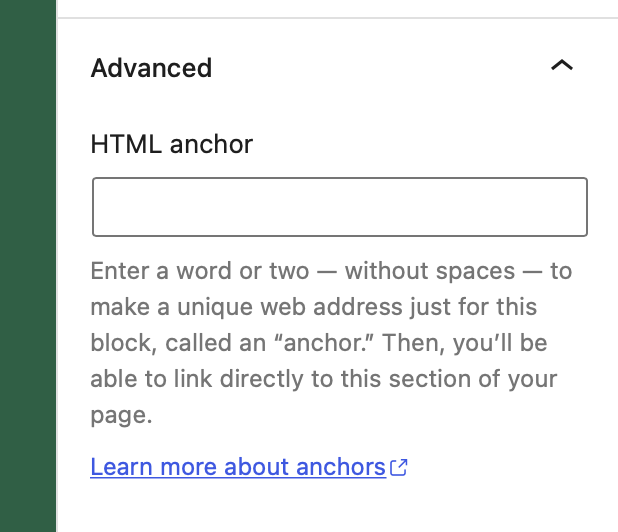
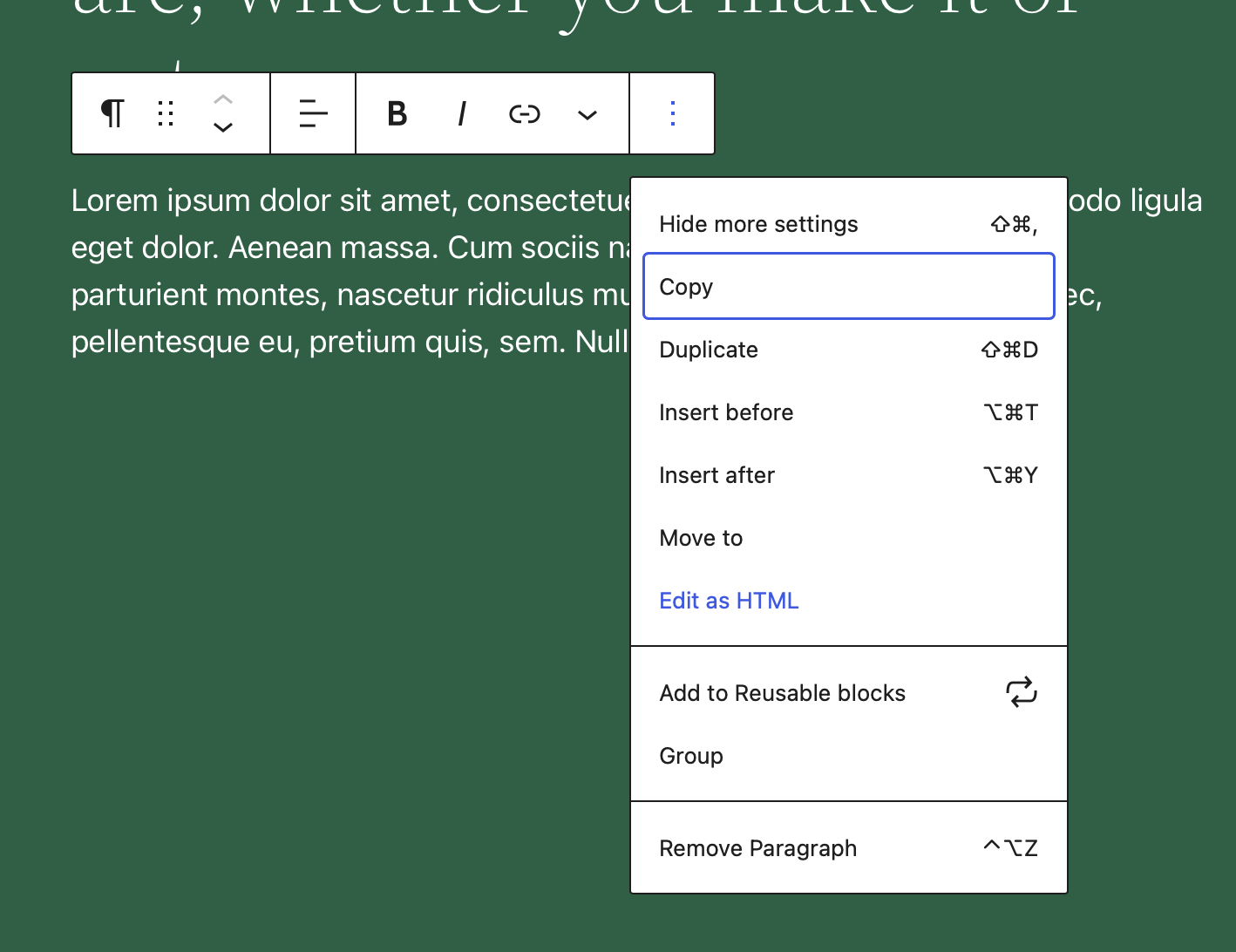
Anchors let you link directly to a specific block on a page. This property adds a field to define an id for the block and a button to copy the direct link.
This doesn't work with dynamic blocks yet. If you need to add Anchor support to a block that uses PHP rendering you need to manually add the attribute and UI for it.
// Declare support for anchor links.
"supports": {
"anchor": true
}
align

- Type:
booleanorarray - Default value:
false
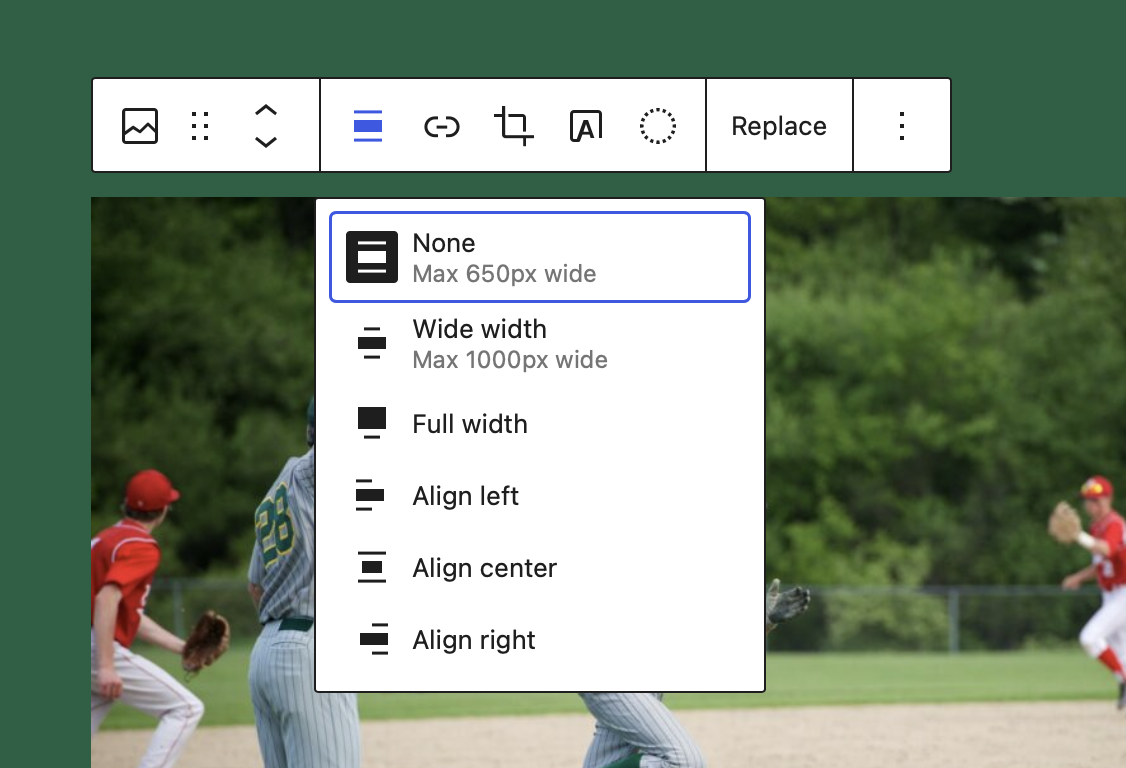
This property adds block controls which allow to change block's alignment.
"supports": {
// Declare support for block's alignment.
// This adds support for all the options:
// left, center, right, wide, and full.
"align": true
}
"supports": {
// Declare support for specific alignment options.
"align": [ "left", "right", "full" ]
}
When the block declares support for align, the attributes definition is extended to include an align attribute with a string type. By default, no alignment is assigned. The block can apply a default alignment by specifying its own align attribute with a default e.g.:
"attributes": {
"align": {
"type": "string",
"default": "right"
}
}
alignWide
- Type:
boolean - Default value:
true
This property allows to enable wide alignment for your theme. To disable this behavior for a single block, set this flag to false.
"supports": {
// Remove the support for wide alignment.
"alignWide": false
}
className
- Type:
boolean - Default value:
true
By default, the class .wp-block-your-block-name is added to the root element of your saved markup. This helps having a consistent mechanism for styling blocks that themes and plugins can rely on. If, for whatever reason, a class is not desired on the markup, this functionality can be disabled.
In general it is recommended for consistency sake to stick with the core generated className
"supports": {
// Remove the support for the generated className.
"className": false
}
color

- Type:
Object - Default value: null
- Subproperties:
background: typeboolean, default valuetruegradients: typeboolean, default valuefalselink: typeboolean, default valuefalsetext: typeboolean, default valuetrue
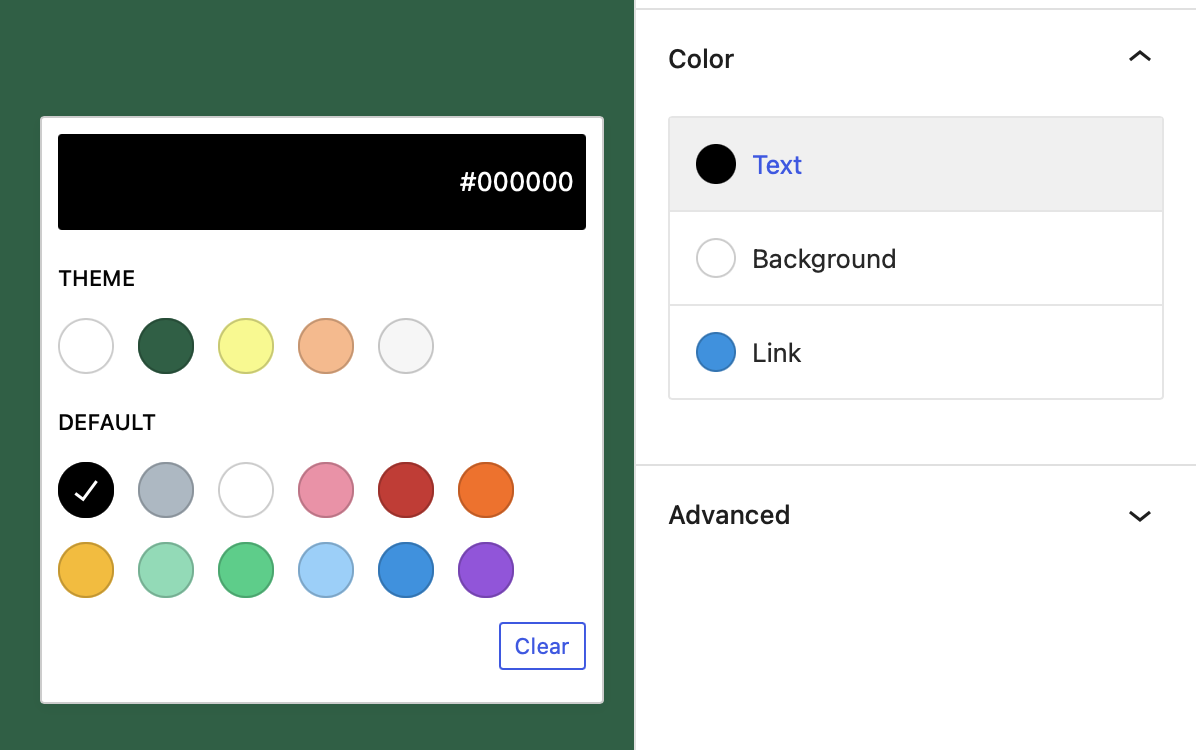
This value signals that a block supports some of the properties related to color. When it does, the block editor will show UI controls for the user to set their values.
Note that the background and text keys have a default value of true, so if the color property is present they'll also be considered enabled:
"supports": {
"color": {
// This also enables text and background UI controls.
"gradients": true // Enable gradients UI control.
}
}
It's possible to disable them individually:
"supports": {
"color": { // Text UI control is enabled.
"background": false, // Disable background UI control.
"gradients": true // Enable gradients UI control.
}
}
color.background
This property adds UI controls which allow the user to apply a solid background color to a block.
When color support is declared, this property is enabled by default (along with text), so simply setting color will enable background color.
"supports": {
"color": true // Enables background and text
}
To disable background support while keeping other color supports enabled, set to false.
"supports": {
"color": {
// Disable background support. Text color support is still enabled.
"background": false
}
}
When the block declares support for color.background, the attributes definition is extended to include two new attributes: backgroundColor and style:
backgroundColor: attribute ofstringtype with no default assigned.When a user chooses from the list of preset background colors, the preset slug is stored in the
backgroundColorattribute.Background color presets are sourced from the
editor-color-palettetheme support.The block can apply a default preset background color by specifying its own attribute with a default e.g.:
attributes: {
"backgroundColor": {
"type": "string",
"default": "some-preset-background-slug",
}
}style: attribute ofobjecttype with no default assigned.When a custom background color is selected (i.e. using the custom color picker), the custom color value is stored in the
style.color.backgroundattribute.The block can apply a default custom background color by specifying its own attribute with a default e.g.:
"attributes": {
"style": {
"type": "object",
"default": {
"color": {
"background": "#aabbcc",
}
}
}
}
color.gradients
This property adds UI controls which allow the user to apply a gradient background to a block.
"supports": {
"color": {
"gradients": true,
// Default values must be disabled if you don't want to use them with gradient.
"background": false,
"text": false
}
}
Gradient presets are sourced from editor-gradient-presets theme support.
When the block declares support for color.gradient, the attributes definition is extended to include two new attributes: gradient and style:
gradient: attribute ofstringtype with no default assigned.When a user chooses from the list of preset gradients, the preset slug is stored in the
gradientattribute.The block can apply a default preset gradient by specifying its own attribute with a default e.g.:
"attributes": {
"gradient": {
"type": "string",
"default": "some-preset-gradient-slug",
}
}style: attribute ofobjecttype with no default assigned.When a custom gradient is selected (i.e. using the custom gradient picker), the custom gradient value is stored in the
style.color.gradientattribute.The block can apply a default custom gradient by specifying its own attribute with a default e.g.:
attributes: {
"style": {
"type": "object",
"default": {
"color": {
"gradient": "linear-gradient(135deg,rgb(170,187,204) 0%,rgb(17,34,51) 100%)",
}
}
}
}
color.link
This property adds block controls which allow the user to set link color in a block, link color is disabled by default.
"supports": {
"color": true // Enables only background and text
}
To enable link color support, set to true.
"supports": {
"color": {
"link": true
}
}
Link color presets are sourced from the editor-color-palette theme support.
When the block declares support for color.link, the attributes definition is extended to include two new attributes: linkColor and style:
linkColor: attribute ofstringtype with no default assigned.When a user chooses from the list of preset link colors, the preset slug is stored in the
linkColorattribute.The block can apply a default preset text color by specifying its own attribute with a default e.g.:
attributes: {
"linkColor": {
"type": "string",
"default": "some-preset-link-color-slug",
}
}style: attribute ofobjecttype with no default assigned.When a custom link color is selected (i.e. using the custom color picker), the custom color value is stored in the
style.color.linkattribute.The block can apply a default custom link color by specifying its own attribute with a default e.g.:
attributes: {
"style": {
"type": "object",
"default": {
"color": {
"link": "#ff0000",
}
}
}
}
color.text
This property adds block controls which allow the user to set text color in a block.
When color support is declared, this property is enabled by default (along with background), so simply setting color will enable text color.
"supports": {
"color": true // Enables background and text, but not link.
}
To disable text color support while keeping other color supports enabled, set to false.
"supports": {
"color": {
// Disable text color support.
"text": false
}
}
Text color presets are sourced from the editor-color-palette theme support.
When the block declares support for color.text, the attributes definition is extended to include two new attributes: textColor and style:
textColor: attribute ofstringtype with no default assigned.When a user chooses from the list of preset text colors, the preset slug is stored in the
textColorattribute.The block can apply a default preset text color by specifying its own attribute with a default e.g.:
"attributes": {
"textColor": {
"type": "string",
"default": "some-preset-text-color-slug",
}
}style: attribute ofobjecttype with no default assigned.When a custom text color is selected (i.e. using the custom color picker), the custom color value is stored in the
style.color.textattribute.The block can apply a default custom text color by specifying its own attribute with a default e.g.:
"attributes": {
"style": {
"type": "object",
"default": {
"color": {
"text": "#aabbcc",
}
}
}
}
customClassName

- Type:
boolean - Default value:
true
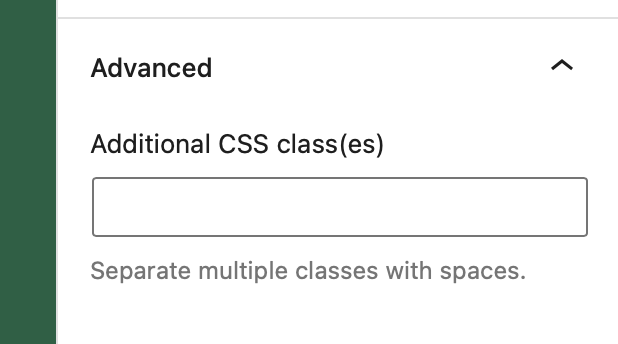
This property adds a field to define a custom className for the block's wrapper.
"supports": {
// Remove the support for the custom className.
"customClassName": false
}
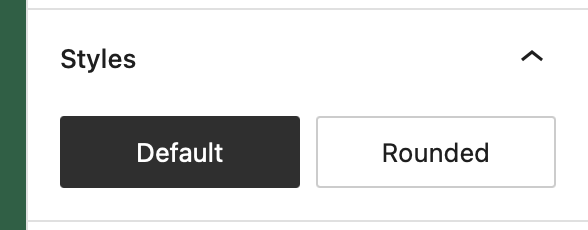
defaultStylePicker

- Type:
boolean - Default value:
true
When the style picker is shown, the user can set a default style for a block type based on the block's currently active style. If you prefer not to make this option available, set this property to false.
"supports": {
// Remove the Default Style picker.
"defaultStylePicker": false
}
html

- Type:
boolean - Default value:
true
By default, a block's markup can be edited individually. To disable this behavior, set html to false.
"supports": {
// Remove support for an HTML mode.
"html": false
}
inserter
- Type:
boolean - Default value:
true
By default, all blocks will appear in the inserter. To hide a block so that it can only be inserted programmatically, set inserter to false.
"supports": {
// Hide this block from the inserter.
"inserter": false
}
multiple
- Type:
boolean - Default value:
true
A non-multiple block can be inserted into each post, one time only. For example, the built-in 'More' block cannot be inserted again if it already exists in the post being edited. A non-multiple block's icon is automatically dimmed (disabled) to prevent multiple instances.
"supports": {
// Use the block just once per post
"multiple": false
}
reusable
- Type:
boolean - Default value:
true
A block may want to disable the ability of being converted into a reusable block. By default all blocks can be converted to a reusable block. If supports reusable is set to false, the option to convert the block into a reusable block will not appear.
"supports": {
// Don't allow the block to be converted into a reusable block.
"reusable": false,
}
spacing

- Type:
Object - Default value: null
- Subproperties:
margin: typebooleanorarray, default valuefalsepadding: typebooleanorarray, default valuefalse
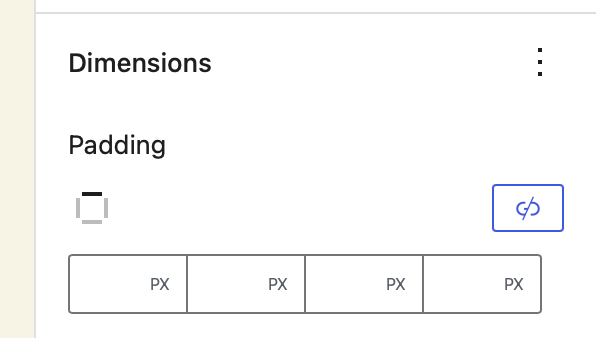
This value signals that a block supports some of the CSS style properties related to spacing. When it does, the block editor will show UI controls for the user to set their values, if the theme declares support.
"supports": {
"spacing": {
"margin": true, // Enable margin UI control.
"padding": true, // Enable padding UI control.
}
}
When the block declares support for a specific spacing property, the attributes definition is extended to include the style attribute.
style: attribute ofobjecttype with no default assigned. This is added whenmarginorpaddingsupport is declared. It stores the custom values set by the user.
"supports": {
"spacing": {
"margin": [ "top", "bottom" ], // Enable margin for arbitrary sides.
"padding": true, // Enable padding for all sides.
}
}
A spacing property may define an array of allowable sides that can be configured. When arbitrary sides are defined only UI controls for those sides are displayed. Axial sides are defined with the vertical and horizontal terms, and display a single UI control for each axial pair (for example, vertical controls both the top and bottom sides). A spacing property may support arbitrary individual sides or axial sides, but not a mix of both.
typography

- Type:
Object - Default value:
null - Subproperties:
fontSize: typeboolean, default valuefalselineHeight: typeboolean, default valuefalse
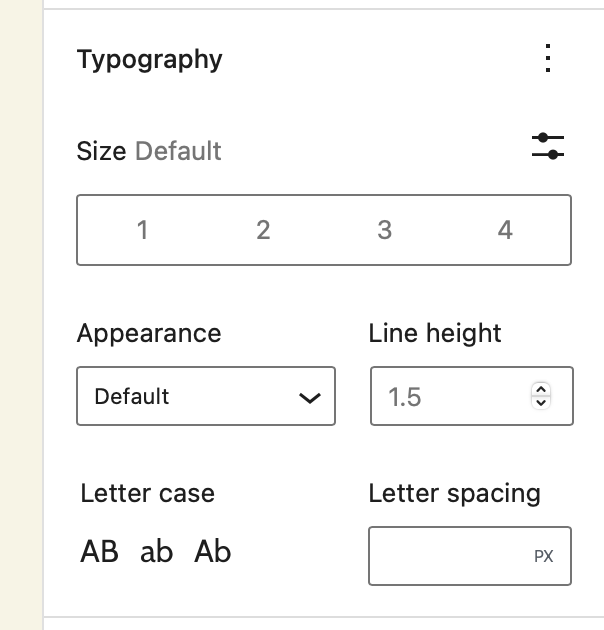
The presence of this object signals that a block supports some typography related properties. When it does, the block editor will show a typography UI allowing the user to control their values.
"supports": {
"typography": {
// Enable support and UI control for font-size.
"fontSize": true,
// Enable support and UI control for line-height.
"lineHeight": true,
},
}
typography.fontSize
- Type:
boolean - Default value:
false
This value signals that a block supports the font-size CSS style property. When it does, the block editor will show an UI control for the user to set its value.
The values shown in this control are the ones declared by the theme via the editor-font-sizes theme support, or the default ones if none are provided.
"supports": {
"typography": {
// Enable support and UI control for font-size.
"fontSize": true,
},
}
When the block declares support for fontSize, the attributes definition is extended to include two new attributes: fontSize and style:
fontSize: attribute ofstringtype with no default assigned. It stores any preset value selected by the user. The block can apply a default fontSize by specifying its ownfontSizeattribute with a default e.g.:
attributes: {
"fontSize": {
"type": "string",
"default": "some-value",
}
}
style: attribute ofobjecttype with no default assigned. It stores the custom values set by the user and is shared with other block supports such as color. The block can apply a default style by specifying its ownstyleattribute with a default e.g.:
"attributes": {
"style": {
"type": "object",
"default": {
"typography": {
"fontSize": "value"
}
}
}
}
typography.lineHeight
- Type:
boolean - Default value:
false
This value signals that a block supports the line-height CSS style property. When it does, the block editor will show an UI control for the user to set its value if the theme declares support.
"supports": {
"typography": {
// Enable support and UI control for line-height.
"lineHeight": true,
},
}
When the block declares support for lineHeight, the attributes definition is extended to include a new attribute style of object type with no default assigned. It stores the custom value set by the user. The block can apply a default style by specifying its own style attribute with a default e.g.:
"attributes": {
"style": {
"type": "object",
"default": {
"typography": {
"lineHeight": "value"
}
}
}
}
Working with Block Supports
You can specify any of these block supports in your block.json file under the supports key:
{
"apiVersion": 2,
"name": "example/block",
"supports": {
...
}
}
In order for the attribute to get applied to the block the generated properties get added to the wrapping element of the block. They get added to the object you get returned from the useBlockProps hook.
function BlockEdit() {
const blockProps = useBlockProps();
return (
<div {...blockProps}>Hello World!</div>
);
}
function BlockEdit() {
const blockProps = useBlockProps.save();
return (
<div {...blockProps}>Hello World!</div>
);
}
For dynamic blocks that get rendered via a render_callback in PHP you can use the get_block_wrapper_attributes() function. It returns a string containing all the generated properties and needs to get output in the opening tag of the wrapping block element.
function render_block() {
$wrapper_attributes = get_block_wrapper_attributes();
return sprintf(
'<div %1$s>%2$s</div>',
$wrapper_attributes,
'Hello World!'
);
}